
账号登录
手机短信登录

本篇文章来自知乎专栏:设计史论与设计哲学
https://zhuanlan.zhihu.com/sheji-history-theory
本文作者:乐可柯
设计史论学者 • 产品与交互设计师
现任阿里巴巴交互设计师
前 言
Proactive
/prōˈaktiv/ adj.
(of a person, policy, or action) creating or controlling a situation by causing something to happen rather than responding to it after it has happened.
指(人或政策)积极主动的;主动出击的;先发制人的
来自牛津词典
正 文
“人工智能”、“更聪明、更懂用户的产品”等等这些词汇与表述,已然成为我们进入数字化时代以来的Hashtag,而相信不少人也发现,当提到智能-Intelligent时,有个词往往会与之一同出现,那就是“Proactive”。
除去前言中该词的基本释义,我们该如何从设计的角度去理解它的定义,它在所谓的智能产品中起到什么样的作用,以及作为设计者该如何设计出“Proactive”的产品等等,接下来我们一同来试着解答这些问题。

在iOS 11 系统升级描述中出现的“Proactive”一词
一 . 浅聊“Proactive”在设计范畴的释义
要理解到底什么是“Proactive”之前,我们有必要先从另一个词开始讲起 —— “Reactive”。
我们知道,用户和产品之间的交互有个基本的逻辑关系:用户(User)在某种特定场景(Context)下通过媒介(Media)的使用行为(Action)来完成某个目的(Purpose)。
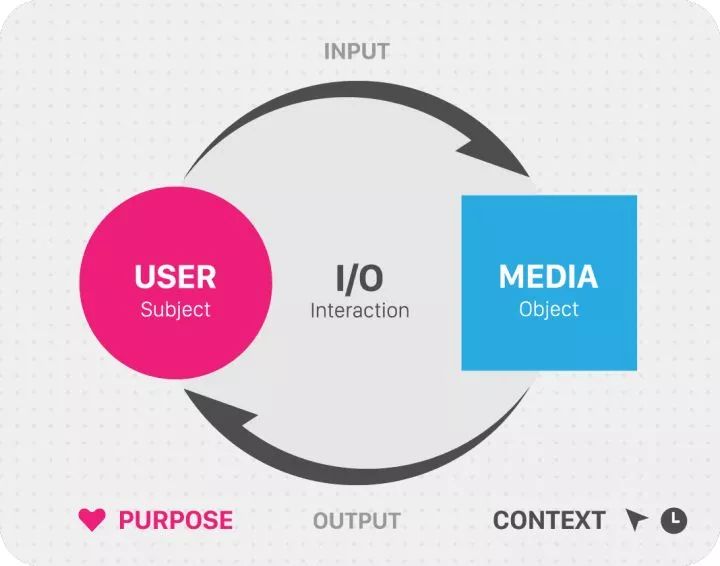
其中用户、场景、媒介、行为、目的也被称为交互设计中的五个基本要素,分别用来定义who、where&when、what、how以及why。而在这组关系中,用户和媒介通常扮演着一组交互对象中的主体(Subject)和客体(Object),主体向客体作行为输入(其实也就是需求输入),对应地,客体向主体作反馈输出(来响应这个需求),如图所示。

基本交互逻辑关系(笔者自绘)
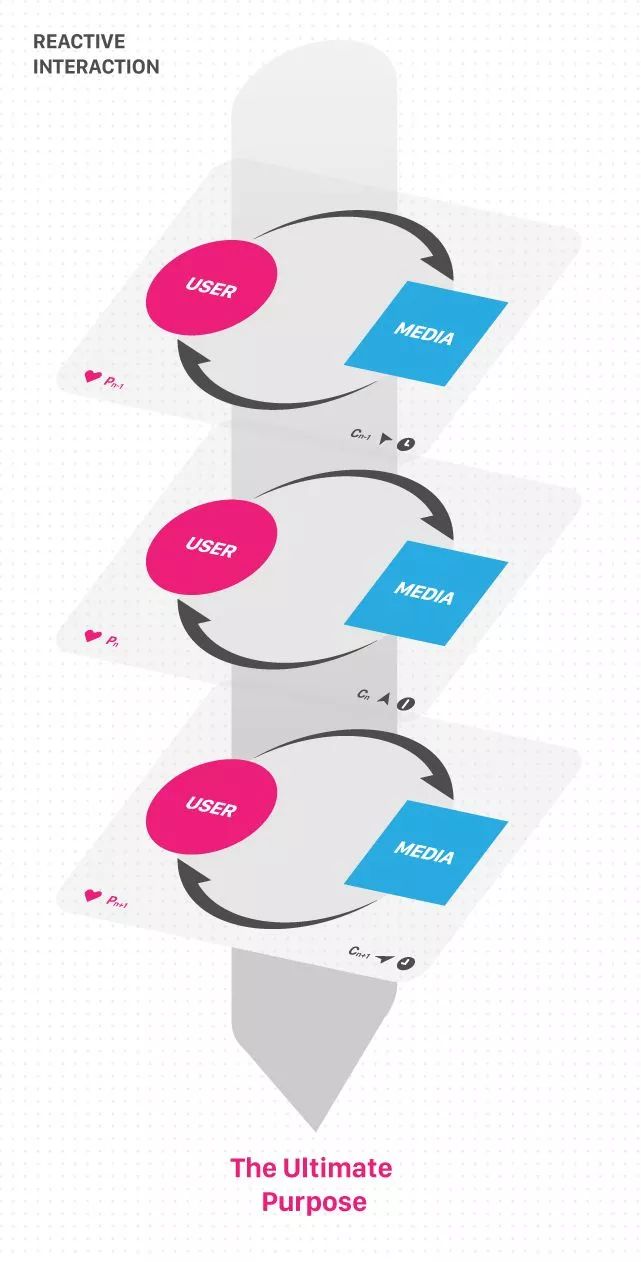
需要指出的是,基于这层基础理论所反映出来的、也是大多时候我们所讨论的,其实是一种“被动响应式的交互方式“(Reactive Interaction),是常规、基础、机械的交互方式:在当前场景下,用户产生一个需求(也就是目的),然后通过行为向媒介输入需求,媒介被动响应给予输出反馈,在完成这一闭环后,到下一个场景出现时,再进行下一个阶段的用户主动输入、媒介被动响应的交互过程,一环环直到达成用户的最终目的。这是一种仅聚焦同一独立场景维度,且线性闭合的交互设计思维,如下图所示。

被动响应式交互的图解(Reactive Interaction)(笔者自绘),其中n代表交互所处的某个阶段
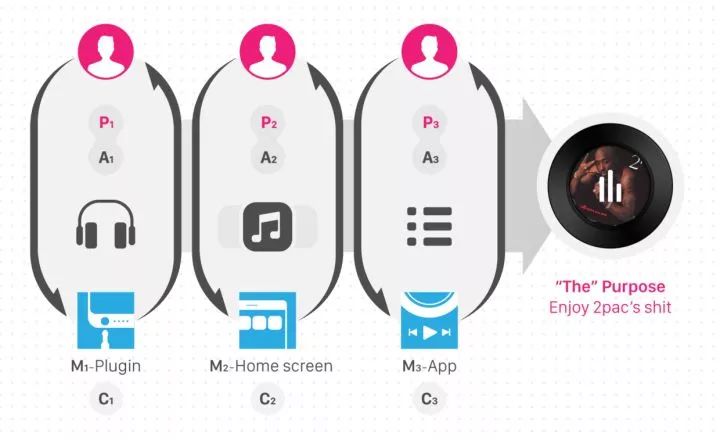
我们通过一个简单的例子来解释下,想象一个用户他要完成用耳机来听他手机中的歌曲这个任务,假设手机是iPhone,且搭载的系统还是iOS 8。基本上要完成这个总的任务,用户需要和他的手机发生三段子交互关系,三个子场景、三个子需求, 三个子行为,我们通过下图来分析下:

用户用耳机听手机音乐的完整交互过程(笔者自绘)
其中P为目的,A为行为,M为媒介,C为场景
第一阶段的子交互关系:第一个场景,用户首先要达成的目的(P1)是事先做好自己一个人才能听到音乐的私密听觉空间的准备,带着这个子需求,用户将耳机线插入对应的手机耳机孔(A1),此时的媒介,也就是用户交互的客体对象是他手中的这台硬件设备以及他的耳机(M1),用户完成插入耳机的动作后,进入下一阶段;
第二阶段的子交互关系:第二个场景,用户其次要达成的目的(P2)是在繁杂的手机应用中找到合适的音乐播放应用,带着这个子需求,用户在手机系统界面环境下进行滑屏、搜索等动作来找到那个音乐应用(A2),此时的媒介是这台手机的系统操作界面(M2),用户找到音乐应用后,进入下一阶段;
第三阶段的子交互关系:第三个场景,用户再来要达成的目的(P3)是进入到那个音乐应用里,挑选到自己接下来想要听的歌曲,带着这子需求,用户打开那个音乐应用,并通过一系列那个应用内特定的交互流程找到歌曲,点击播放(A3),此时的媒介是这个音乐应用(M3),用户开始播放音乐后,最终达成“用耳机来听他手机中的歌曲”的终极目的。
通过上述的分析和描述,我们大致可以理解“被动响应式的交互方式”这种”等着用户来操作”的机械机制,即“被动响应式 → 机械式交互”,Reactive → Mechanical,好,接着我们来看另一种机制。
互联网应用、人工智能语言助手、智能汽车、物联家电等等,在层出不穷的智能产品体系中,我们发现除了常规的被动响应式交互之外,还有种交互机制,且正是这种机制的存在使这些产品能冠以“智能”之名:
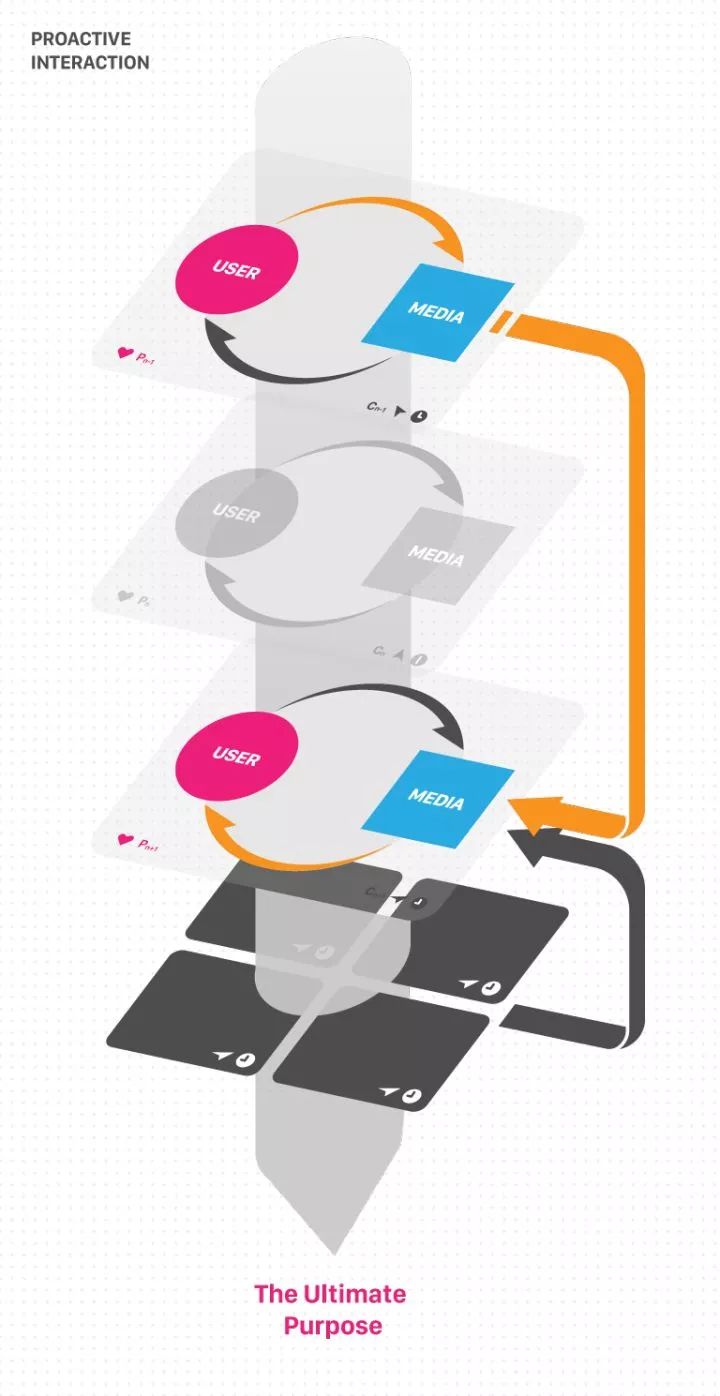
它是跨场景维度的,非线性且开放的交互设计思维,与被动响应式交互中用户主动输入、媒介被动输出的机制所不同的是,主客体I/O的交互次序发生了颠倒和置换,也就是媒介提前向用户提供了需求输出,预判甚至创造了用户下一步可能的需求和行为,且媒介的输出源(Source of output ),往往不是用户当前场景的行为输入,(1)可能是用户在先前场景中(甚至另一个场景)的间接行为输入,(2)更有可能不是来自于用户的行为输入,而是采集于某个场景、某个环境、某个其他用户等其他元素的变量输入,不管是哪种,有趣的是,这个提前出现的需求输出通常会在下一个时间点或场景出现的时候,提前帮用户达成那个场景下的目的。我们将这种交互机制称为“主动前摄性的交互方式”(Proactive Interaction),如下图所示。

主动前摄性交互的图解(Proactive Interaction)(笔者自绘)
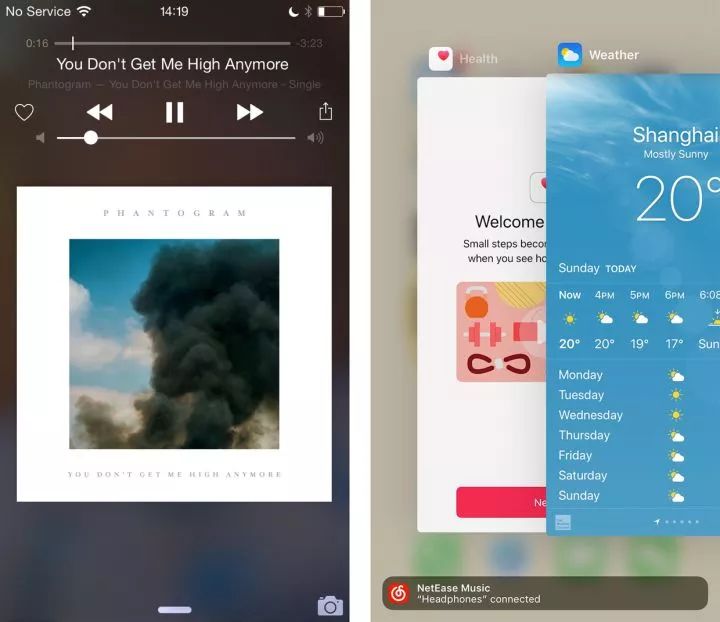
我们还是通过用户用耳机听手机音乐的这个例子来解释下:假设用户的步骤还是按照“插入耳机,找到应用,播放歌曲”这三个子需求走,但与之前不同的是,用户这次的这台iPhone手机搭载的是iOS 9,在该系统下当用户在锁屏状态下插入耳机,锁屏界面随即唤起默认音乐应用播放界面,用户直接可以进入挑选歌曲并播放音乐的阶段,如下左图所示,如果在多应用切换场景下判断到处于耳机模式,iOS 11也会如下右图所示,提供一个默认音乐应用的快捷入口。

左图为iOS9锁屏音乐播放界面,右图为iOS11多应用切换场景下默认音乐应用的快捷入口
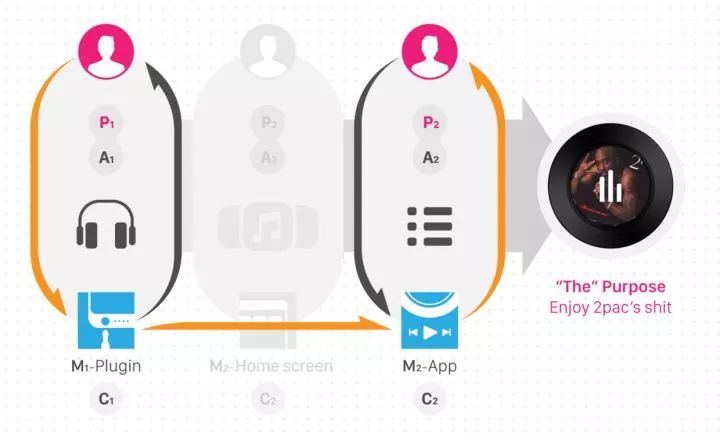
好,我们现在抽象来看,这次用户只需要和他的手机发生两段子交互关系,两个子场景、两个子需求, 两个子行为,就能够达成用户的总目的,我们通过下图来分析下:

iOS 9 环境下用户用耳机听手机音乐的交互过程(笔者自绘)
第一阶段的子交互关系:同之前的一样,用户首先要达成的目的(P1)是事先做好自己一个人才能听到音乐的私密听觉空间的准备,带着这个子需求,用户将耳机线插入对应的手机耳机孔(A1),但此时的媒介,也就是这台搭载iOS9的手机硬件(M1),将当前场景下用户插入耳机这一行为输入进行了分析和解读,预判用户下一个场景是要找到音乐播放应用,而这一操作实际是为了再下一个场景在那个应用里选歌收听的,在后台(Backstage)完成这一连串的“思考”后,手机硬件(M1)作为当前场景被输入的对象,不但常规地、响应地向当前场景的用户输出了硬件体感上的反馈,同时向手机内的默认音乐应用(M2)输出了在下一场景直接唤起的需求指令;
第二阶段的子交互关系:刚完成第一阶段子交互的用户此时反而被动地接受到“锁屏界面中直接唤起的音乐应用播放界面(M2)”的信息输入,超出预期(原来必须经历的第二阶段需求)的直接进入挑选并播放歌曲的需求场景(P2),带着这个子需求,用户直接在锁屏场景下,通过一系列特定的交互流程确定歌曲,点击播放(A2),最终达成“用耳机来听他手机中的歌曲”的终极目的。
图中那条跨场景、串联起媒介间的输出流(那条水平箭头),笔者管它叫“决策捷径(或决策虫洞)”, 这条捷径(虫洞)除了表面上缩短了用户行为路径之外,更重要的一个特征就是捷径(虫洞)始末,主客体的输入输出关系发生颠倒置换,始端主体向客体主动输入,末端则是客体向主体主动输入。
通过上述的分析和描述,我们大致可以理解“主动前摄性的交互方式”这种”预判用户需求”的智能机制,即“主动前摄性 → 智能式交互”,Proactive → Intelligent。
如果看到这里,还是觉得略显晦涩难懂的话,那我们来举一个最简单的例子:“Reactive”好比是天黑了,用户走进自己的房间,要找灯的开关在哪里,找到了才能打开灯,这种灯我们叫它“蜡烛,不点不亮”(“蜡烛”在沪语中用来形容一个人处事被动、不积极、被推着才能往前走);相反呢,灯知道天黑了,用户马上要进房间了,灯自己就亮了,甚至都不用用户去找、再开,这叫“Proactive”,其实“Proactive”一词最早就是用来描述人的心理和处事观念的,描述为人的一种自发的、自驱动的、积极主动的、未雨绸缪的态度。
二. 主动前摄性设计机制的主要作用和应用场景
具备“Proactive”特质的产品案例有很多,比如沃尔沃自主巡航系统(Volvo Autopilot Assist)在即将结束高速公路路段、进入城市缓行路段前,主动提示驾驶者从自动驾驶模式切换回手动驾驶模式,如下图1所示;
基于AI底层技术“Adobe Sensei”,Adobe Analytics能够采集到客户在使用线上产品时发生的任何异常操作行为,并能解释这种行为带来的市场影响变化,主动反馈给市场部或产品开发者;
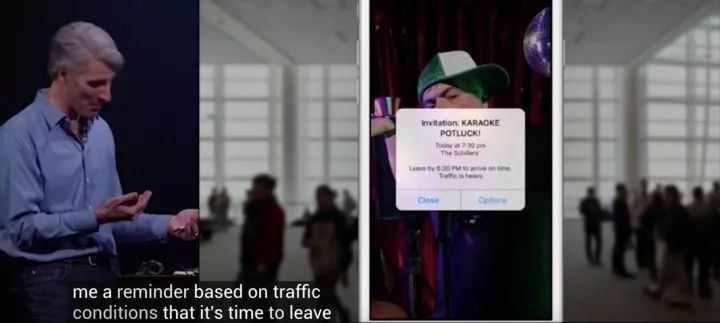
iOS9系统能将用户收到的会议邀请邮件,自动加入日历行程中,并在出发前,根据用户可能的出行路线及对应的实时路况综合判断,给出合适的出发时间提醒,如下图2所示,等等。

图1. Volvo Autopilot Assist的仪表盘主动提示

图2. 克雷格·费德里吉(CraigFederighi) 在2015年WWDC上讲解iOS 9的主动性(Proactivity)
我们仔细观察不难归纳,这种前摄性设计机制应用到产品中主要出于以下两个目的:(1)避险 Risk Prevention;(2)连接 Seamless Connection。方才所举的iOS 9提醒会议出发时间的案例就是属于避险,避开正常出发而遭遇下班高峰路况拥堵、从而迟到会议的风险。关于“连接”,这里根据需求场景可以继续展开为:
a. 单一需求场景下,闭合环境内的行为连接,为了使用户更高效地达成这个单一需求。比如线上购物,用户带着相对单一的“购物”需求,与一个线上购物应用在相对封闭的环境中进行交互,这个应用能用来“预判用户购物需求、连接用户行为“的依据基本来源于这个应用环境内用户留下的行为痕迹或信息数据,如果我们给这个负责”连接“的智能媒介描绘一个形象,它就像是Amazon app中的Alexa,在购物这个单一需求场景下,它能聪明且主动地帮你相对快速地达成自己的需求(当然Alexa是跨场景的生活助手,我们这里特指它在Amazon购物应用中的角色);
b. 复合需求场景下,开放环境间的行为连接,为了使用户顺畅无缝地串联起生活中的每个需求。比如驾车回家中在中控屏上收到“是否要提前打开家中空调”,或在线上点餐中收到“基于您上周的体检报告为您推荐以下菜谱”等等,这种情况下,媒介的“主动性”除了基于单一场景、封闭交互环境下的用户输入之外,更多地通过跨场景的用户行为痕迹或环境变量为当前场景下的用户提供决策捷径,当然这需要更为庞大交织的产品体系和云端支持。
三. 聊下主动前摄性设计机制的设计方法
其实,主动前摄性设计机制就好比是始终流淌在媒介后台的水(A stream flows on the backstage),隐形却又无处不在,当合时机时,它会以某种形式进入你所在的场景A,来主动提示、引导(连接作用)、抑或是强制中断你的场景A行为(避险作用),进入场景B。
那有同学就要问了,我应该怎么在设计中实现这种主动性呢,实际上,这里我们只需要将上面这段话解构成几个独立的问题,并一一解答,应该就能大抵掌握一些“Proactive interaction design”的思路了。
(1)为什么出现、为了连接还是避险:洞察用户现有行为背后的目的,去发现达成这个目的的现有链路上存在哪些断点或可能导致失败的风险点;
(2)出现什么:需要主动输入给用户什么信息点或行动点,来连接这些断点或提前避免风险;
(3)什么时候出现:设定好触发条件或判断逻辑,如当用户做了哪个行为或环境发生哪些变化,则触发主动输入;
(4)以什么形式出现:按照连接或避险的目的,判断前置信息点或行动点在当前场景下引导或干扰用户程度的优先级,以及当前场景的特征,来选择合适的出现形态。
好,我们来通过实际小案例来过一遍这个方法流程。
假设今天我们要优化一下消费者在一个电商App中的购物流程体验,在万千购物路径中,我们挑选这样一条路径来分析:以用户进入App首页为起点,以用户下单为终点,用户首先通过搜索进入A商品详情页,然后用户会通过A商品详情页的店铺入口进入A商品所属的品牌店铺,最后在店铺内的某个商品详情页完成成交。
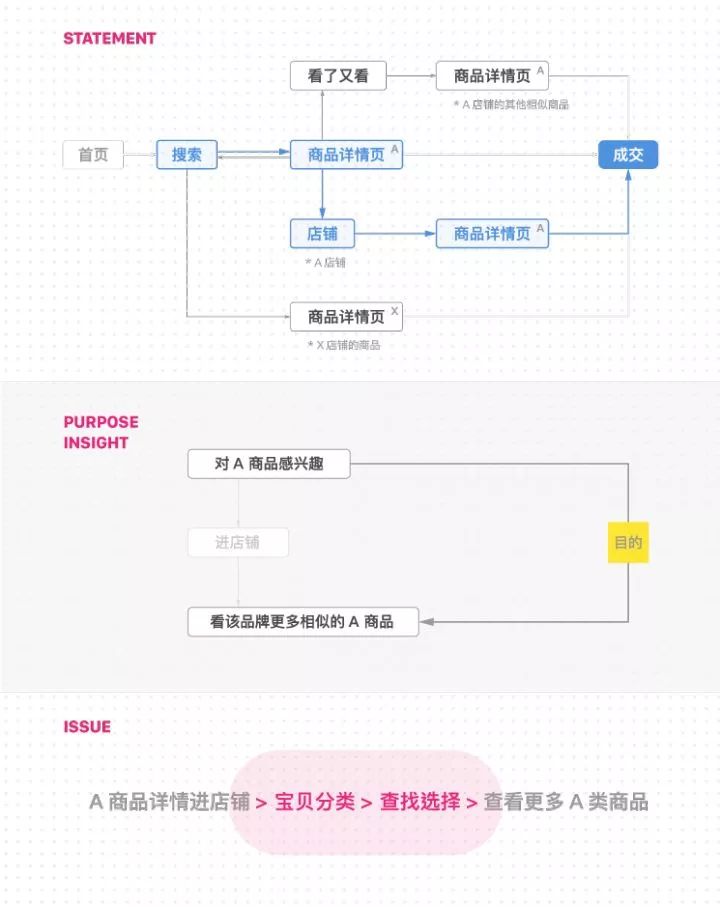
(1)首先,我们要分析这种购物路径背后反映的用户目的是什么,其实有两种目的,第一种是用户对A商品感兴趣,他通过进品牌店铺,是想看该品牌更多相似的A商品,第二种是用户对A商品的所反映出来的调性(品牌)感兴趣,他通过进品牌店铺,是想看该品牌更多的其他商品。好,我们就主要看第一种目的,现有的路径中存在哪些断点,用户为了在店铺内看更多相似的A商品,他进入店铺后通常主动通过宝贝分类(或搜索)来查找选择到更多A类商品,那这个地方就是我们说的断点 —— 用户从一个商品详情页到店铺里查看更多同类商品的路径太长,且跳转到店铺页时出现断点,如下图所示;

洞悉目的、发现断点的分析过程(笔者自绘)
(2)如何让用户有一个更便捷的查看更多A类商品的渠道或连接点,所以我们要做的就是当用户从A商品详情页进入店铺,能够自动筛选出店铺中所有A类商品,并主动提供一个查看的快捷入口,这就是解答了要出现什么;
(3)显然不是偶然的一次从A商品详情进入店铺,就必须出现这样一个快捷入口,这就需要我们给出一个判断逻辑,比如我们监测到用户之前多次浏览过A类商品,那也许我们可以给出一个条件,频次、次数等等,来作为何时需要触发这个入口连接点的依据;
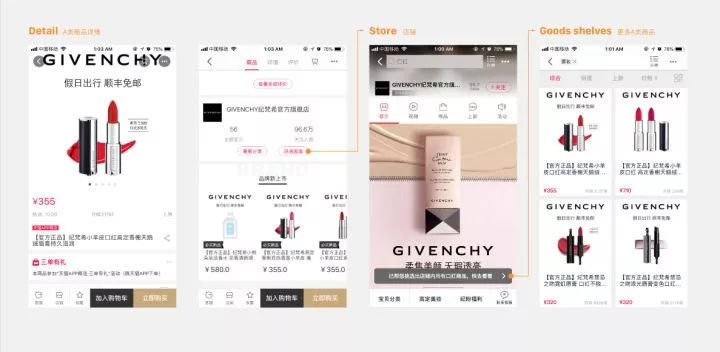
(4)最后我们来确定这个入口的具体形式,是Dialoge、poplayer还是其他?那我们考虑到用户进店的另一个目的,有可能进店是逛其他商品或了解品牌的,并不是要看更多A类商品,同时又要在不干扰逛店主链路的基础上有提示引导,最后采用了Snack bar的形式,在用户进店后显示并主动提示用户去查看更多A相似商品,如下图所示。

在进店后以Snackbar的弱引导形式,将用户要找寻更多A商品的场景前置(笔者自绘)
案例虽小,但现在我们能感知到Proactive interaction design的核心还是尽可能去洞悉用户行为背后的目的,及环境变化给用户行为带来的影响,去发现现在行为链路中不必要的环节把它去掉,或者在不破坏常规链路的基础上,把某些需求场景前置来让用户无意识地缩短自己的行为或决策路径,这也许才能让人说出那句“哇,这产品真聪明,它怎么知道我要什么”的惊叹吧。
写 在 最 后
当然我们还是要讲,大数据采集、计算、学习、分析、预判能力是实现产品“Proactive”的保障,是这些技术提供了“监测行为或环境变量、预测用户下一步需求”的可能性,但真正要在产品实际使用中发挥它的效能,“设计”必然是不可或缺的源动力。
前两天清明放假重温了遍电影《布达佩斯大饭店》,其中有这么一段M. Gustave向Zero训导门童的定义(Lobby boy):
What is a lobby boy?
门童是什么?
A lobby boy is completely invisible, yet always in sight.
门童是隐形的,但随传随到。
A lobby boy remembers what people hate.
门童会记得客人讨厌什么。
A lobby boy anticipates the clients’ needs before the needs are needed…
门童能比客人还早一步知道客人需要什么…
我只想说:What a proactive lobby boy!
*关于proactive interaction这种设计理念相对前沿,目前国内很少有系统性地介绍这块知识,连论文都不多,等于这次是自己尝试沉淀关于proactive interaction的解释、设计方法,所以很欢迎同行们来探讨和指正!
以上所有见解及观点,皆是笔者根据自身设计认知和经验总结所得,仅供参考,如有理解出入或偏颇之处,还望请指正交流!
- END -
▶ 编辑 Albus
▶ 图片 乐可柯
欢迎将文章分享到朋友圈
如需转载,请在后台回复“转载”获取授权

文章内容为本站编辑转载,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
如涉及作品内容、版权和其它问题,请在30日内与本网联系,我们将在第一时间删除内容!
联系邮箱:info@cidip.cn